Cara membuat related post dengan thumbnails ~ Sangatlah mudah dilakukan, related post atau artikel terkait
dapat membantu meningkatkan pageviews suatu blog karena pengunjung akan
cenderung mengklik artikel yang terpasang pada related post tersebut.
Nah untuk itu kita akan membahas cara membuat related post tersebut dengan bantuan LinkWithin, suatu situs yang membantu menyediakan widget related post.
Berikut langkah - langkah cara membuat related post :
1. Kunjungi situs www.linkwithin.com dan anda akan langsung menuju layar untuk mengisi formulirnya
Berikut langkah - langkah cara membuat related post :
1. Kunjungi situs www.linkwithin.com dan anda akan langsung menuju layar untuk mengisi formulirnya
2. Isi email , alamat blog anda, platform diisi dengan blogger jika anda
menggunakan blogspot, Isi width dengan berapa saja, jika ingin 3 post
yang ditampilkan maka isilah 3 stories.
3. Jika background blog saudara adalah berwarna cerah maka tidak usah dicentang. Tetapi jika background blog berwarna gelap maka silahkan anda centang.
4. Klik Get Widget!
5. Klik Install Widget
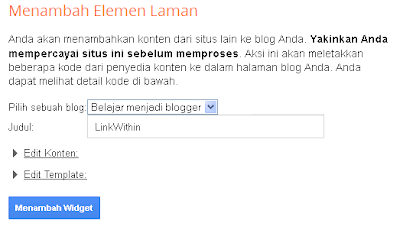
6. Silahkan ganti judul widget jika mau.
3. Jika background blog saudara adalah berwarna cerah maka tidak usah dicentang. Tetapi jika background blog berwarna gelap maka silahkan anda centang.
4. Klik Get Widget!
5. Klik Install Widget
6. Silahkan ganti judul widget jika mau.
7. Klik edit kontent, letakkan script di bawah ini di atas kode <script> untuk mengubah you might also like menjadi related post
9. Selesai
Demikian artikel cara membuat related post dengan thumbnails semoga dapat bermanfaat.
<script>linkwithin_text='Related Posts'</script>Jika sobat blogger mau menampilkan widget ini hanya di halaman posting saja maka klik edit template yang di atas dan ganti teksnya menjadi
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>8. Klik 'Menambah Widget'
9. Selesai
Demikian artikel cara membuat related post dengan thumbnails semoga dapat bermanfaat.